- Gatsby
- Markdown
- Material UI
- Netlify
- React
How I built this website!
June 07, 2020 • 4 min read
Gatsby, Markdown, Material UI, Netlify, and React
Background
As I mentioned in my previous post, What is this blog?????, this site is a total redesign of the previous version. I decided to rebuild the website with brand new technologies, add a theme, and introduce new features like this blog.
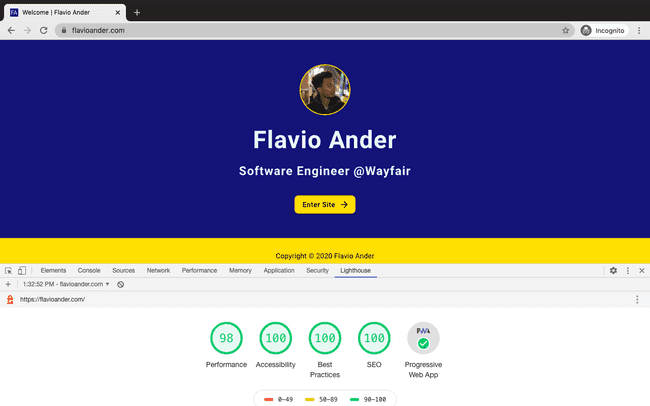
As a reference, here is the previous landing page

MVP Requirements
Here are the features I set out to implement for the MVP.
- New design
- Landing page
- Course work page
- Blog
- Images in posts
- Code highlighting
- Sharing posts
- And many other features...
- Faster deployment and load times.
- Progressive Web App
- Mobile friendly
The MVP took ~42 hours.
The total time also includes learning new technologies and libraries I had to use.
Previous Tech Stack
When I first built this site, I used the Django framework as I was pretty familiar with it. Django allowed me to quickly setup a database for my backend which I used to manage course work posts. Django also comes with a template engine which creates the HTML for your site from templates. As a result, I had a full stack solution in my hands to get the site going🙂.
Django is an awesome framework, but it was the wrong choice of technology for my website at the time. Here are the mistakes and issues I faced:
- Chose a framework because I used it before and did not research other options. (Try not to do this)
- Added complexity by introducing a backend that was not needed.
- Lack of research tossed markdown out the window as an option for storing site content.
- Deployments for simple changes took more time than necessary.
- It was a burden to manage servers and configuration for deployment. 😞
New Tech Stack
When I decided to rebuild this site, I made sure to learn from my mistakes. The issues I had before are no longer a problem because I took the time to research and learn about technologies that fit well with what I wanted to do.
The main feature I wanted this time was a blog. After doing some research I learned about Static Site Generators. I was initially going to use Jekyll because it was easy to learn and can help put a blog up really fast. I decided against it when I found Gatsby, also a static site generator. I went with Gatsby mainly because I can use React components for building the UI instead of HTML templates. Furthermore, Gatsby has a lot of useful plugins and starter sites which made it really easy to get started with.
Here's a list of core technologies in the new stack.
- Gatsby JS
- Gatsby does the bulk of the work to put this site together.
- It provides a way to query your data sources using GraphQL. Right now, the only data sources I have are markdown files that hold the content of my posts. Your data does not need to be in a markdown file. They can come from an API, Content Management System (CMS), JSON, CSV, etc.
- Once you have the data, Gatsby passes it to the React component which will render it.
- Gatsby also provides development and production builds without you having to do any configurations for bundling or compiling.
- Sites built with Gatsby are very fast!
- Gatsby does the bulk of the work to put this site together.
- React
- React brings the user interface together. It updates your UI when data changes, and allows you to break down the UI into encapsulated components that manage their own data and state.
- Material UI
- Material UI is a React component library based on material design. This site is built mostly with components from this library.
- It also let's you generate themes, allowing you to change the look and feel of your site quickly and easily.
- Markdown
- All blog posts and course work posts are written using markdown syntax.
- The Gatsby MDX Plugin does the work for parsing the markdown content allowing you to query it with GraphQL, and turning the text content into HTML. Unlike regular markdown parsers, the core feature of MDX is being able to use JSX in markdown. This means you can also use React Components directly in your mdx files.
- Netlify
- This site is deployed to and hosted by Netlify.
- With Netlify, you don't have to configure any servers for deployment.
- You can configure Netlify with a version control site like Github so new deployments are made whenever there is a change to your repository.
- You can also configure a custom domain like I did, or use the default one provided by Netlify upon deployment.
New Tech Stack Benefits
Here are some benefits of using the new tech stack.
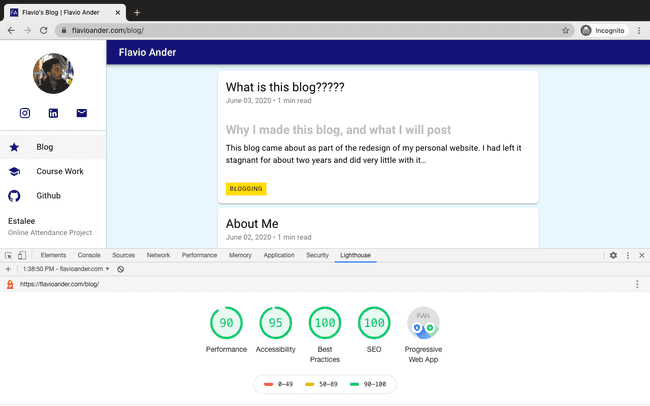
- High scoring audits with Lighthouse. (I still have some improvements to make)
Progressive Web App (PWA)
Cheap, \$12/year
- I use the free version of Netlify so the only cost right now is the yearly domain renewal.
Summary
I'm very happy with the way the site turned out as it looks more professional, and has been a lot easier to deploy changes and add new features.
There are many other technologies and libraries I used to put this site together. If you are curious to checkout the source code, you can view the repository on my Github. Feel free to fork the repository into your account if you want to build something similar. I only ask you add a link in your README back to this site.
If you enjoyed reading this or found the content useful, give it a share and sign up for the newsletter below ⬇️ to stay up to date on new content!
Useful links
- Django
- Gatsby Js
- Gatsby MDX Plugin
- GraphQL
- Jekyll
- JSX
- Markdown
- Material Design
- Material UI
- Netlify
- React
- Static Site Generators